7月26日 学習記録
実施内容
-
progate
HTML/CSS Flexbox編
第1章:Flexboxとは
第2章:Flexboxの実装
第3章:レスポンシブデザインの実装
本日学習した内容
-
1:Flexboxとは
Flexboxとは、CSSにおけるレイアウト方法の1つである。
使用することで、要素の並び向きを指定したり、折り返しを指定したりできる。
-
2:要素を横並びにする
要素を横並びにする場合、横並びにしたい要素の親要素に「「display:flex」と設定する。
以下の例では、親要素のulタグに対して「display:flex」を設定して、子要素のliタグを横並びにしている。

-
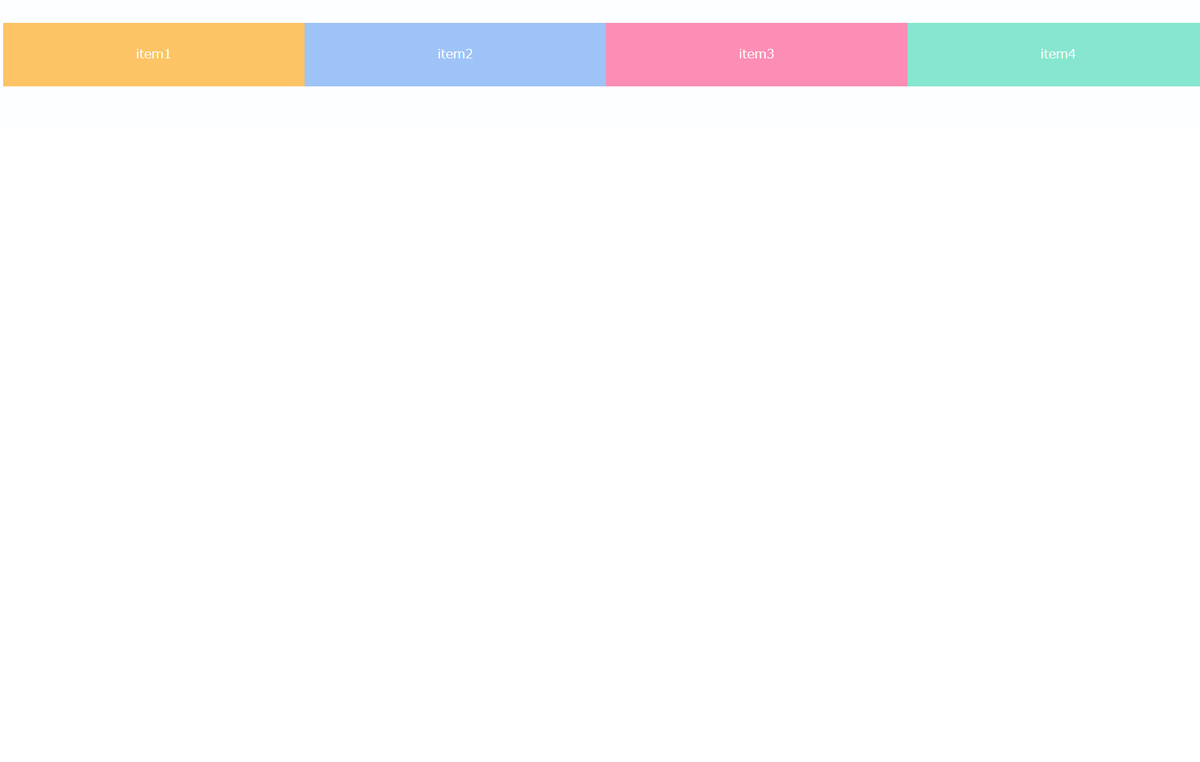
3:要素を画面いっぱいに広げる
要素を画面いっぱいに広げる場合、「flex:auto」と設定する。
親要素の幅に合わせて伸ばしたい要素に対して指定する。
以下の例では、2で横並びにした要素を画面いっぱいに広げる為の設定を追加したものである。(HTMLファイルは2と同じ)

-
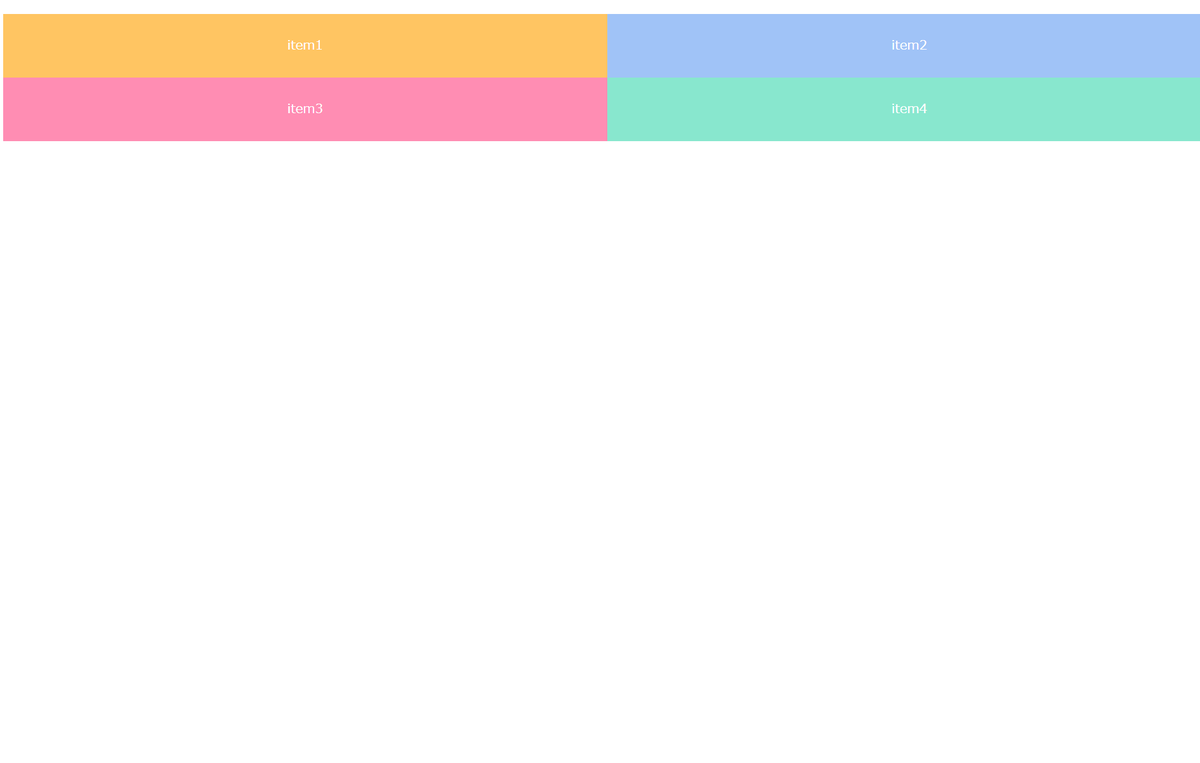
4:要素を折り返す
要素を折り返したい要素の親要素に「flex-wrap:wrap」と設定し、要素自体には列数に応じたwidthを設定する。
以下の例では、3で横並びにした要素を折り返して2列で表示している。
※復習:高さや幅を%で設定すると、要素に対してどのくらいの割合で指定するかを設定できる。

-
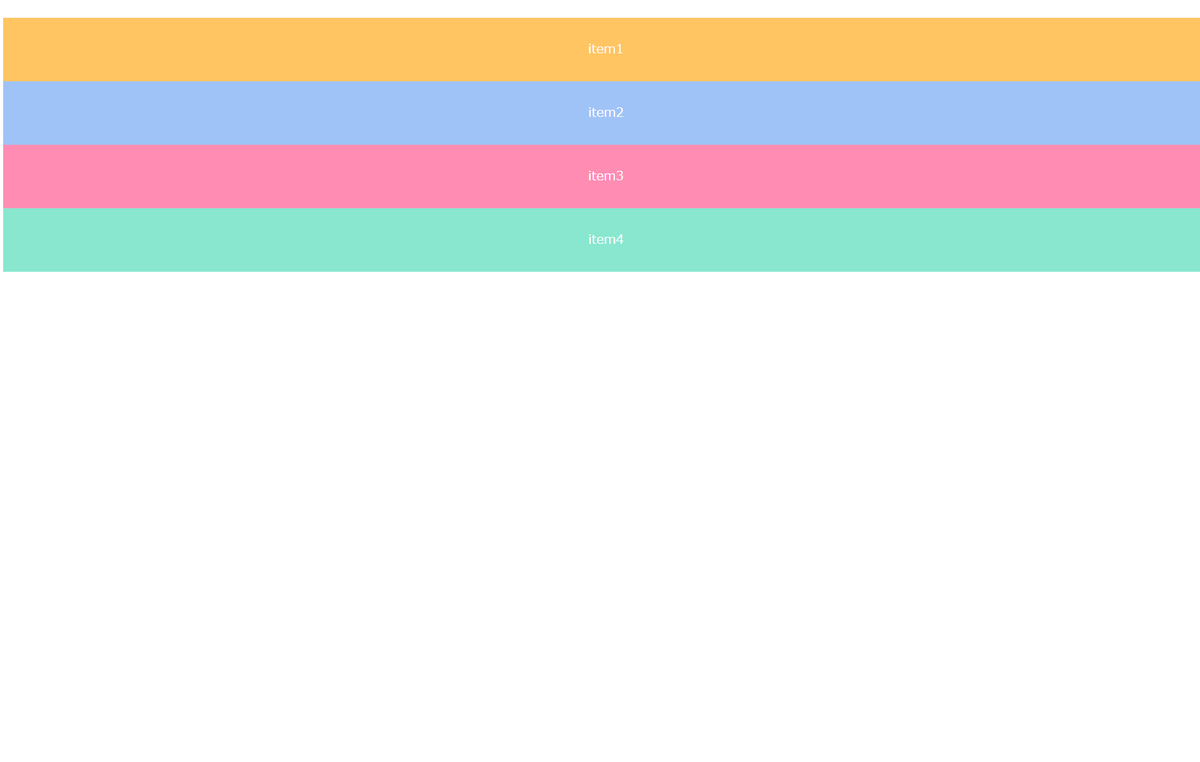
5:要素を縦に並べる
要素を縦に並べる為には「flex-direction:coulumn」と設定する。

今日のエラー
今日はエラーなし
疑問に思ったこと
Flexboxには、今回学習したもの以外にどんなものがあるか?